开源免费的Wiki.js搭建漂亮的知识库系统

Wiki.js是一款知识共享wiki,有权限管理系统、支持多人协作共同维护、支持markdown格式、支持评论、风格简洁等等。适合作为个人博客,或者小团队的文档知识库。
今天就介绍一下Dokcer下部署Wiki.js的方法。
1.创建postgres数据库容器
Wiki.js官方推荐的数据库是postgresql,我们就选择这个数据库;
#下载postgres13.5镜像
docker pull postgres:13.5
#创建自定义网络
docker network create -d bridge --subnet 172.88.88.0/24 --gateway 172.88.88.1 WiKi
#创建数据持久化目录
mkdir -p /001.DB_Data/PostgreSQL
#启动postgres容器
docker run \
--name postgres \
--ip= 172.88.88.2 \
--net=WiKi \
--restart=unless-stopped \
-e POSTGRES_PASSWORD=P@88W0rd \
-p 5433:5432 \
-v /001.DB_Data/PostgreSQL:/var/lib/postgresql/data \
-d postgres:13.5
$2a$12$DFQvmOF1OyhfvgfGKjTMt.ef/5Kn1TPR3W7HE6yz/sRm2ZMhxTGgG
#命令解释:
- **docker run** #创建容器
- **–name postgres** # 设置容器名为postgres
- **--ip=172.18.0.2** #指定容器的ip地址
- **--net=mynet** #指定容器的网络
- **--restart=always** #设置容器开机启动
- **-e POSTGRES_PASSWORD=P@88W0rd** # 设置密码
- **-p 5433:5432** # 设置访问端口
- **-v `pwd`/001.DB_Data/PostgreSQL:/var/lib/postgresql/data** # 将容器中的数据挂载到本地
- **-d postgres:15-alpine** #选择镜像
#进入postgres容器
docker exec -it postgres bash
#容器内查看系统版本
cat /etc/issue
正常应该是Debian系统;
修改国内软件源,要不然下载软件速度太慢,没有vim和vi命令,可以通过sed修改/etc/apt/sources.list文件增加国内软件源;
sed -i '1i deb-src http://mirrors.aliyun.com/debian/ bullseye-backports main non-free contrib\ndeb http://mirrors.aliyun.com/debian/ bullseye-backports main non-free contrib\ndeb-src http://mirrors.aliyun.com/debian/ bullseye-updates main non-free contrib\ndeb http://mirrors.aliyun.com/debian/ bullseye-updates main non-free contrib\ndeb-src http://mirrors.aliyun.com/debian-security/ bullseye-security main\ndeb http://mirrors.aliyun.com/debian-security/ bullseye-security main\ndeb-src http://mirrors.aliyun.com/debian/ bullseye main non-free contrib\ndeb http://mirrors.aliyun.com/debian/ bullseye main non-free contrib\n' /etc/apt/sources.list
2.安装Zhparser中文分词插件
后面中文分词全文索引会用到,依次执行下面命令;
apt-get update
apt-get install gcc
apt-get install wget
apt-get install make
apt-get install git
apt-get install bzip2
sudo apt-get install libpq-dev
apt install postgresql-server-dev-13


cd /tmp/
wget http://www.xunsearch.com/scws/down/scws-1.2.2.tar.bz2
tar -jxvf scws-1.2.2.tar.bz2
cd scws-1.2.2
./configure
make
make install
cd ..
git clone https://github.com/amutu/zhparser.git
cd zhparser/
make
make install

3.创建数据库、用户、授权
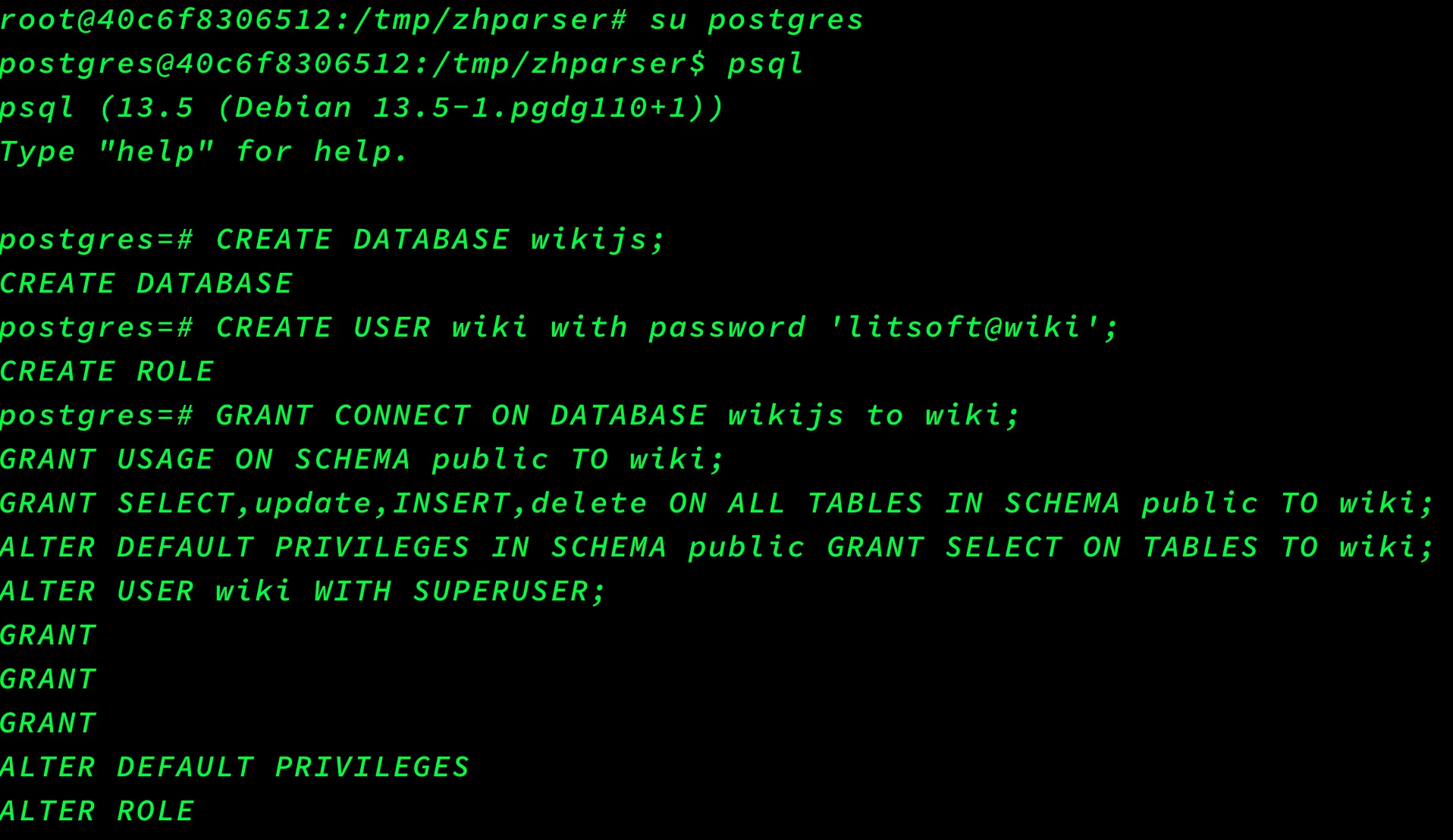
#切换到postgres用户
su postgres
#登录数据库
psql
CREATE DATABASE wikijs;
CREATE USER wiki with password 'litsoft@wiki';
GRANT CONNECT ON DATABASE wikijs to wiki;
GRANT USAGE ON SCHEMA public TO wiki;
GRANT SELECT,update,INSERT,delete ON ALL TABLES IN SCHEMA public TO wiki;
ALTER DEFAULT PRIVILEGES IN SCHEMA public GRANT SELECT ON TABLES TO wiki;
ALTER USER wiki WITH SUPERUSER;

4.启用数据库中文分词能力
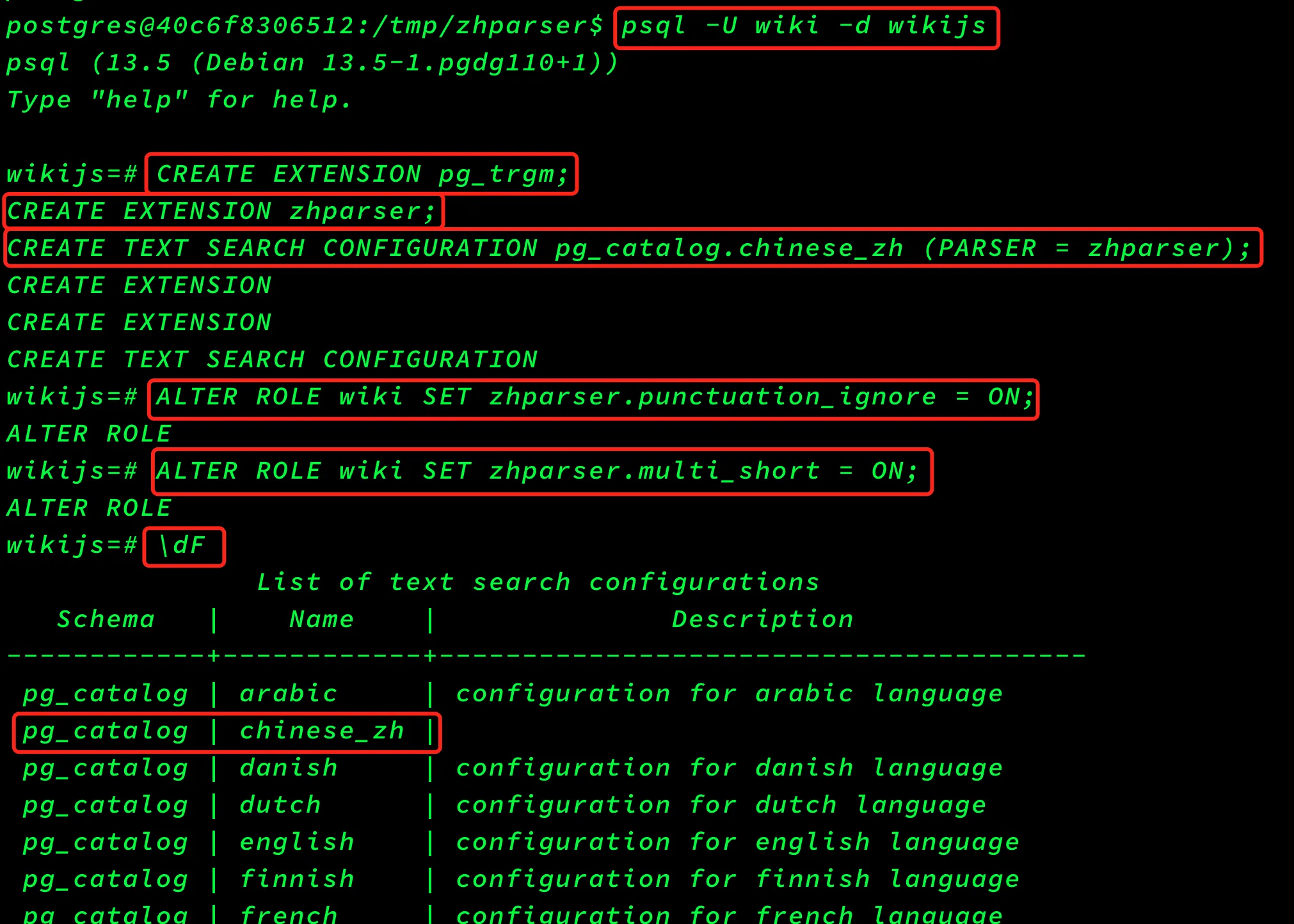
##使用wiki账号进入psql
psql -U wiki -d wikijs
CREATE EXTENSION pg_trgm;
CREATE EXTENSION zhparser;
CREATE TEXT SEARCH CONFIGURATION pg_catalog.chinese_zh (PARSER = zhparser);
## 忽略标点影响
ALTER ROLE wiki SET zhparser.punctuation_ignore = ON;
## 短词复合
ALTER ROLE wiki SET zhparser.multi_short = ON;
##查看chinese_zh
\dF
##返回结果如下,则成功
List of text search configurations
Schema | Name | Description
------------+------------+---------------------------------------
pg_catalog | arabic | configuration for arabic language
pg_catalog | chinese_zh |

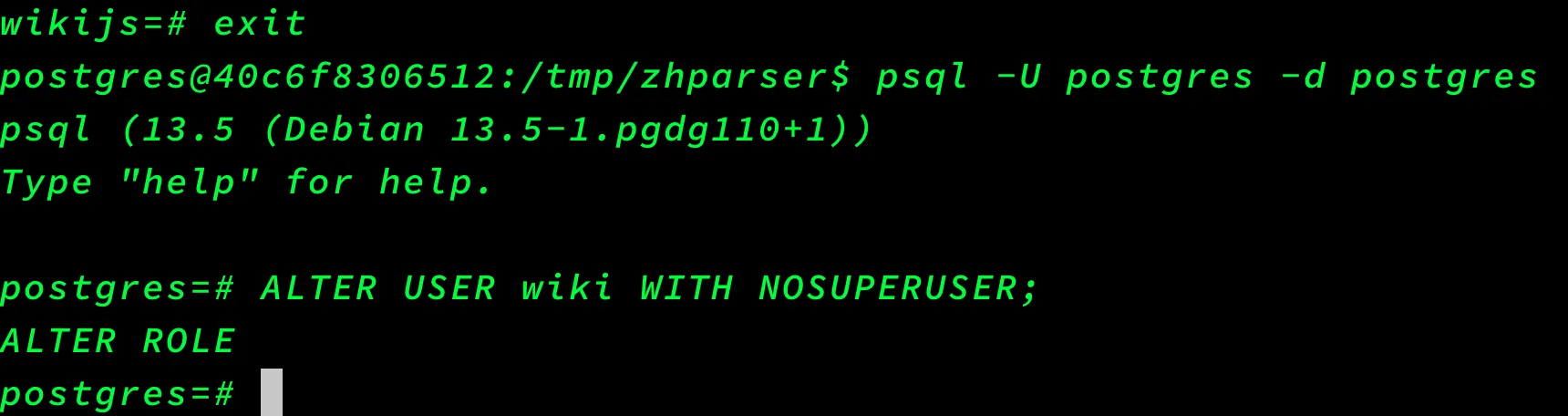
退出 session,重新连入 postgres 数据库,关闭 wiki superuser权限
psql -U postgres -d postgres
##取消 wikijs 用户的临时超管权限
ALTER USER wiki WITH NOSUPERUSER;

5.创建Wiki容器
#拉取Wiki.js镜像
docker pull ghcr.io/requarks/wiki:2
#启动容器
docker run -d \
--net=WiKi \
-p 8000:3000 \
--name WiKi.JS \
--ip=172.88.88.3 \
-e TZ=Asia/Shanghai \
--restart=unless-stopped \
-e "DB_USER=wiki" \
-e "DB_PORT=5433" \
-e "DB_NAME=wikijs" \
-e "DB_TYPE=postgres" \
-e "DB_PASS=litsoft@wiki" \
-e "DB_HOST=172.88.88.2" \
-v `pwd`/002.WiKiData:/wiki/data/content \
requarks/wiki:2.5
#配置搜索引擎
vi server/modules/search/postgres/definition.yml
###enum list 添加一个元素 chinese_zh
- chinese_zh
#重启容器
docker restart wiki
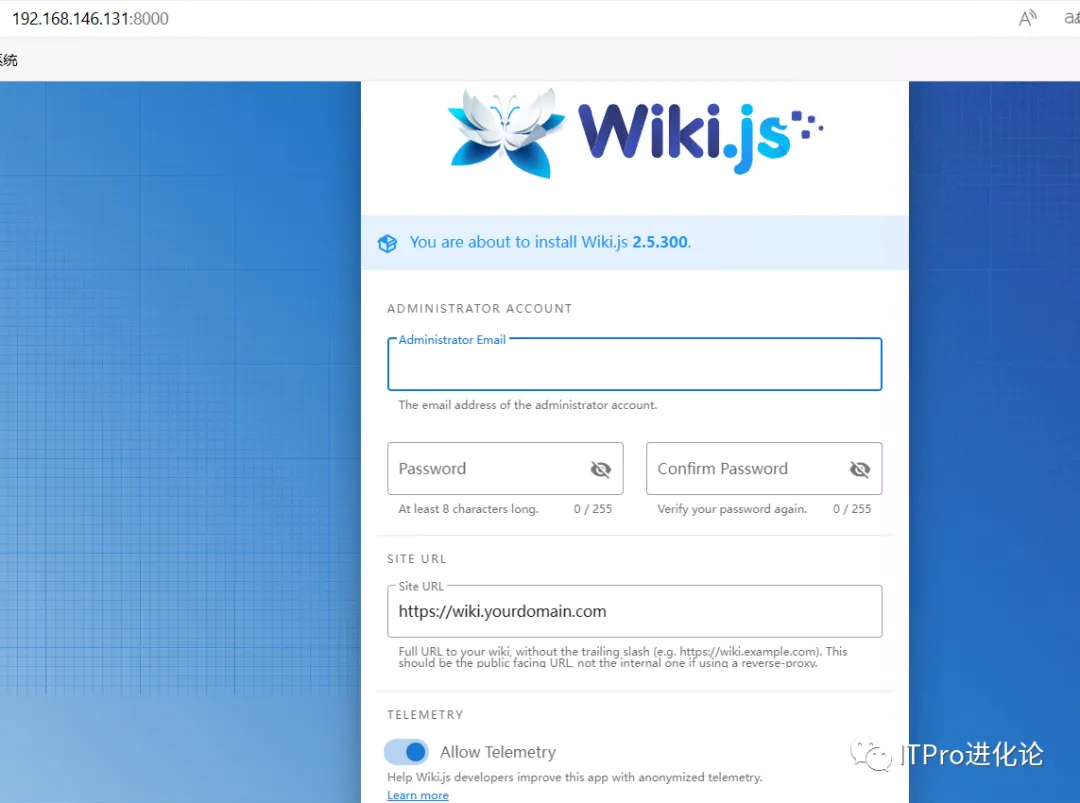
6.初始化Wiki.js

注册管理账号,点击INSTALL进行安装,完成后自动进入登录页面;


7.配置Wiki.js
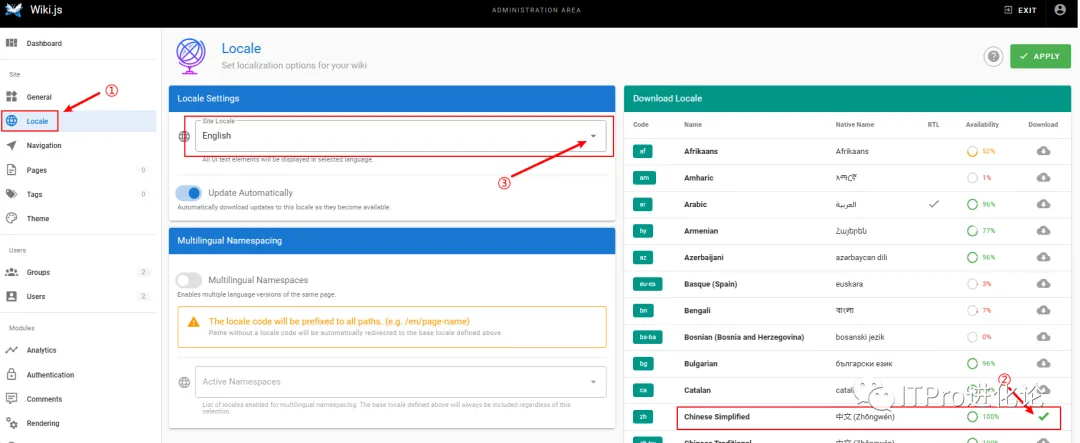
7.1设置中文;

下载中文语言包——选择中文语言——点击应用即可;

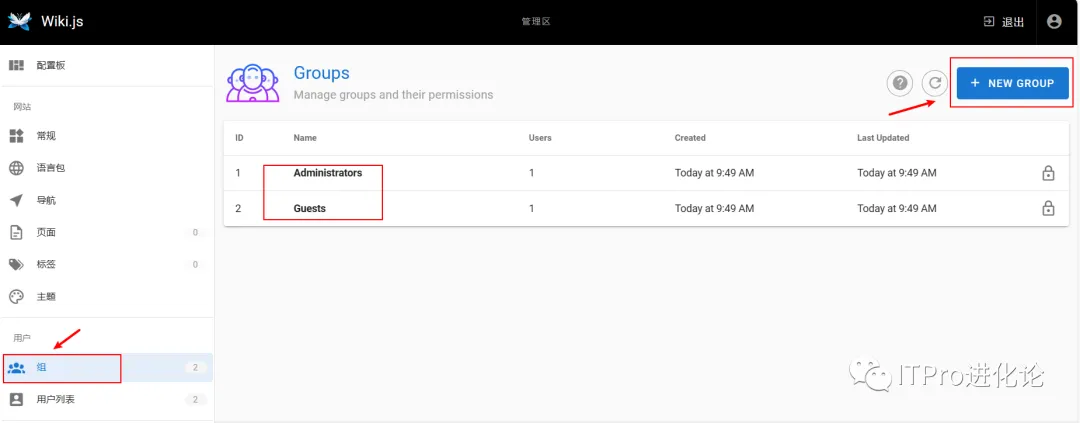
7.2创建组
创建组的目的主要是进行权限的管理,默认是有Administrators和Guests两个组:

这里用的是最新版的Wiki.js组这里没有翻译过来,不过没关系,咱们有很多翻译软件,网页也可以直接翻译;
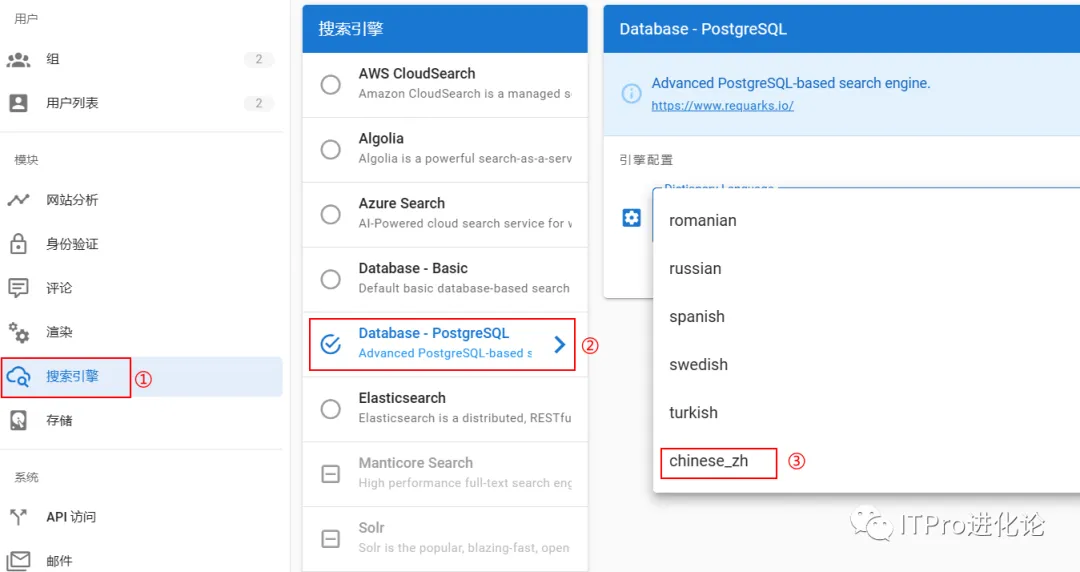
7.3设置搜索引擎

7.4离线安装语言包
内网环境无法直接下载语言包,此时需要按照如下步骤手动导入语言包:
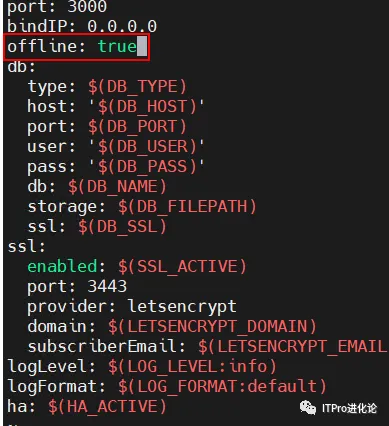
修改配置文件
进入wiki容器,修改config.yml文件,告诉wiki.js 当前运行在离线环境中:
offline: true

创建离线资源目录
安装目录下创建一个文件夹 data/sideload 用来存放离线资源,比如我是安装在 /wiki/ 下,配置文件中配置的数据文件夹为 /wiki/data ,那么我就创建一个新的文件夹 /wiki/data/sideload 即可。
获取语言包
官方提供的语言包资源可以在这里下载:https://github.com/Requarks/wiki-localization
务必下载 locales.json ,之后下载您需要的语言包(如 zh.json )。
将下载好的 locales.json , zh.json , en.json 等资源拷入上面创建好的文件夹中。
最后重启服务即可。




评论区